Cách tạo menu hiển thị trên mobile cho blogspot, Giới thiệu cách hướng dẫn làm menu cho blogspot hiển thị trên các thiết bị di động một cách nhanh và dể hiểu nhất. Hiện nay google đã cho ra thuật toán mới cho vị trí tìm kiếm trên các thiết bị di động, Các web không được tối ưu trên thiết bị di động thì sẽ không đước vị trí tốt. Từ khi thuật toán được công bố thì google đã gửi các thông báo cho các quản trị viên của các web mà không được tối ưu seo và google yêu cầu khắc phục sự cố về khả năng sử dụng trên thiết bị di đọng. Các thông báo thường có nội dung như sau
Gửi: quản trị viên web của trang http://www.chiase69.com/Để nhằm mục đích cải thiện các vị trí xếp hạng tốt trên các thiết bị di động hôm nay chia sẽ xin hướng dẫn tối ưu lại web sao cho thân thiện trên các thiết bị di động và Cách tạo menu hiển thị trên mobile, thiết bị di động cho blogspot
Hệ thống của Google đã kiểm tra (n) trang từ trang web của bạn và thấy rằng 100% số trang có lỗi nghiêm trọng về khả năng sử dụng trên thiết bị di động. Lỗi trên (n) trang này ảnh hưởng nghiêm trọng đến trải nghiệm trang web của bạn trên các thiết bị di động. Các trang này sẽ bị Google Tìm kiếm coi là không thân thiện với thiết bị di động và do đó sẽ được hiển thị và xếp hạng tương ứng cho người dùng điện thoại thông minh.
Cách tạo menu hiển thị trên mobile (thiết bị di động) cho blogspot
Đầu tiên bạn muốn kiểm tra blogspot trên thiết bị di dộng qua máy tính thì bạn truy cập qua địa chỉhttp://www.chiase69.com/?m=1Chú ý: thay địa chỉ http://www.chiase69.com bằng trang web của bạn nhé
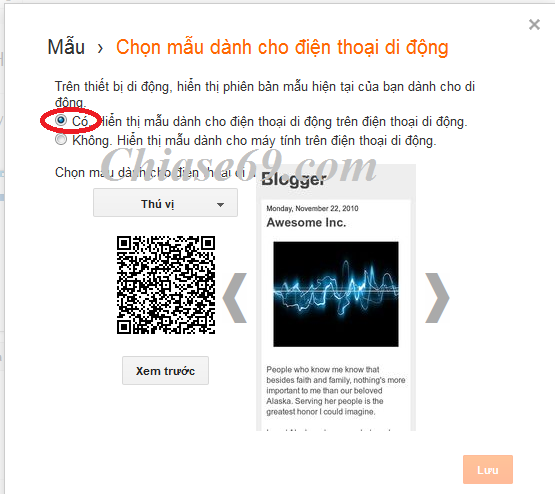
Bước 1: Đăng nhập Blogspot ==> Mẫu(Template) => Điện Thoại Di động (Mobile) Click vào setting rồi tích vào phần cho phép hiển thị trên di động rồi lưu lại
Bước này nhằm tối ưu cho blogspot thân thiện trên thiết bị điện thoại nhé

Cách tạo menu trên thiết bị di động
Bước 2: Tiếp tục các bạn vào phần Mẫu(Template) ==> Chỉnh sửa HTML ==> Các bạn copy đoạn code lên trên thẻ ]]></b:skin>
#sidebaratas{display:none;}Bước 3: Tiếp tục các bạn vào phần Mẫu(Template) ==> Chỉnh sửa HTML ==> Các bạn copy đoạn code dưới xuống dưới thẻ <body>
<div id='sidebaratas'>
<b:section id='navtop' preferred='yes'>
<b:widget id='PageList1' locked='true' mobile='Only' title='Pages' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<option expr:value='data:link.href' selected='selected'><data:link.title/></option>
<b:else/>
<option expr:value='data:link.href'><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<div></div>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Lưu ý : Cái phần <b:section id='navtop' preferred='yes'> <b:widget id='PageList1' locked='true' title='Pages' type='PageList'> phần chữ màu đỏ phải là chưa tồn tại nếu thấy báo lỗi thì đổi tên nó đi để không bị trùng nhé. Nếu lưu dc ko lỗi là ok<b:section id='navtop' preferred='yes'>
<b:widget id='PageList1' locked='true' mobile='Only' title='Pages' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<option expr:value='data:link.href' selected='selected'><data:link.title/></option>
<b:else/>
<option expr:value='data:link.href'><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<div></div>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
Bước 4: Bắt đầu tạo menu cho thiết bị di động
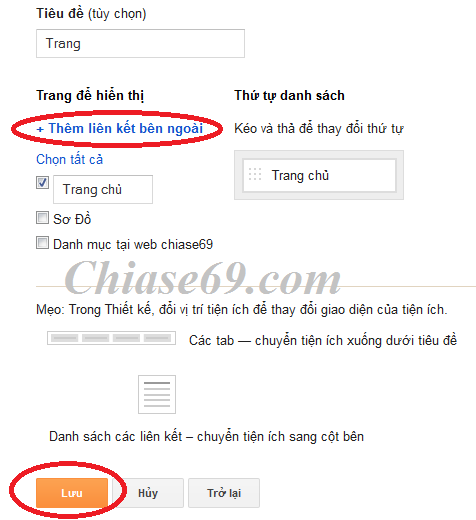
Vào Bố Cục ==> Trang (Pages)

Tạo menu hiển thị trên mobile cho blogspot
Sau khi chọn vào thêm liên kết bên ngoài bạn nhập địa chỉ web mình vào
Nguồn: chiase69.com



